
Aumentando a adoção do Radar
Sobre o produto
O Radar é uma ferramenta digital desenvolvida para fornecer ampla visibilidade da operação da Loggi. Seu objetivo é nortear decisões e possibilitar a aplicação de estratégias globais. O público selecionado para os primeiros rollouts do Radar é o de Customer Experience (CX), que utilizavam a ferramenta para entender a história do pacote.
Contexto
Atualmente, o time de CX realiza suas tarefas do dia a dia em sistemas múltiplos e distintos. Eles tem acesso a desde Grafanas e Lookers até três plataformas proprietárias para conseguir encontrar as informações. Essa fragmentação faz com que o time tenha um alto tempo de atendimento e uma baixa satisfação do cliente, o que acaba impactando diretamente no Net Pr
Para uma primeira etapa de adoção da nova ferramenta, que oferece uma solução para centralizar em uma única plataforma as tarefas, utilizamos a ferramenta antiga da Loggi como canal de captação, redirecionando os usuários que entravam nela diretamente para o Radar. Caso os usuários decidissem retornar a ferramenta anterior, precisariam responder o porque.
Evidências

Hipóteses
Na formulação do plano de pesquisa declaramos hipoteses para descobrir mais sobre os comportamentos dos usuários em relação as ferramentas
- A adesão a busca de pacotes no radar está atrelada a quantidade de informações que disponibilizamos sobre as características de um pacote e sua movimentação (ex: ID, valor do produto, Número da chave da NF, informação da rota do entregador/dados do leve que fez a entrega, etc)
- Os usuários utilizam a área de transferências como um atalho para uma visualização mais rápida do que o histórico
- Os usuários utilizam a informação do valor do pacote para casos de extravio
- A operação precisa saber qual o valor declarado do pacote para realizar a comparação com a nova pesagem realizada na operação
- Os usuários podem alterar e cancelar um pacote pelo WMS
- Os clientes não têm acesso ao código de rastreio dos Correios

Hipótese Chave
Se conseguirmos fornecer um conjunto mais completo e detalhado dessas informações, a ferramenta se tornará mais útil e atraente para os usuários, potencialmente aumentando sua adoção e, por conseguinte, melhorando a eficiência na resolução de problemas e o NPS.
Descoberta
Durante a pesquisa qualitativa com os usuários, identificamos várias fricções que impediam a adoção efetiva do Radar.

Com isso, decidimos junto a produto e engenharia, priorizar os pontos 4 e 5 porque acreditamos gerar maior impacto.
Ideação e Concepção
Abaixo seguem alguns estudos de interface e arquitetura que foram realizados e alinhados através de Design Critiques. O objetivo foi criar uma nova estrutura que facilitasse o consumo das informações e a execução das atividades.

Versão Inicial
Nos estudos de arquitetura da informação focamos em garantir uma navegação mais intuitiva e eficiente, além de aprimorar a localização e o uso das informações.

Primeiro estudo de arquitetura

Wireframe Inicial

Últimos estudos
Tangibilização
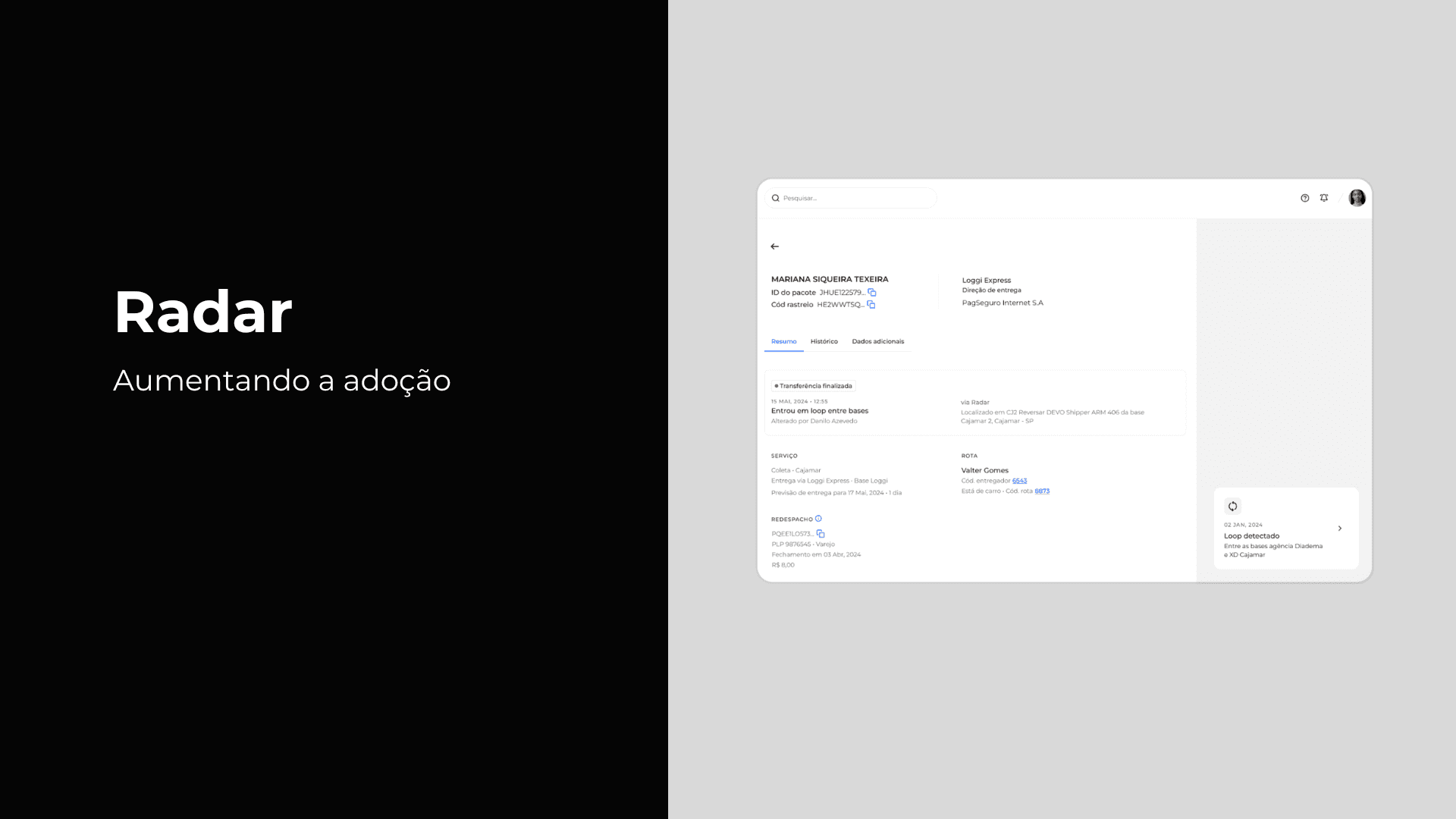
Na versão final da interface, priorizamos uma área fixa com as informações principais do pacote (nome do remetente e destinatário, ID do pacote, código de rastreio, tipo de envio e direção do pacote), que impactam diretamente o dia a dia das equipes que utilizam o Radar. Além disso, apresentamos todo o conteúdo de forma fácil e rápida em uma única página, utilizando o componente de abas.
Outra funcionalidade adicionada à interface foi uma segunda área dedicada exclusivamente a insights e problemas relacionados ao pacote, como extravio, problemas de transferência, contestação, roubo, entre outros. Dessa forma, os usuários conseguem identificar esses problemas com muito mais rapidez, sem a necessidade de examinar profundamente o histórico para encontrar possíveis questões.

Versão Final
Validação
Para avaliar se os usuários compreendiam a nova estrutura de acompanhamento de pacotes, realizamos um teste não moderado na plataforma Maze, que permite que os usuários naveguem pelo protótipo do Radar e realizem tarefas específicas.
Os resultados do teste de usabilidade mostraram que os participantes, familiarizados com plataformas similares, demonstraram curiosidade e conseguiram explorar o protótipo com sucesso, utilizando fluxos alternativos com um alto índice de acerto. Além disso, ao final do teste, pedimos aos usuários que avaliassem a facilidade de realizar as tarefas propostas em uma escala de 1 a 5, onde 1 significava "muito difícil" e 5 significava "muito fácil". A média obtida foi de 4,4, indicando que a maioria dos usuários considerou a experiência bastante positiva. Com base nesses resultados, decidimos continuar a monitorar alguns pontos com o objetivo de identificar oportunidades para futuras melhorias.

Mapa de calor do teste de usabilidade via Maze

Avaliação dos usuários após o fim do teste de usabilidade
Versionamento
Em conjunto com os times de produto e engenharia, definimos um versionamento para o desenvolvimento da nova interface:
Versão 1: Desenvolvimento da aba de dados adicionais e da área de desvios. Nesta versão, incluímos os dados de redespacho, que anteriormente estavam na aba de resumo, por considerarmos que essa informação é de extrema importância.
Versão 2: Desenvolvimento da aba de histórico.
Versão 3: Desenvolvimento da aba de resumo, que completa a nova estrutura. Com esta versão, os dados de redespacho retornam para a aba de resumo.
Resultados
Com a nova estrutura implementada, atingimos 540 usuários únicos por mês em junho de 2024, o que representa um aumento de 95% em relação a abril do mesmo ano. Além disso, a taxa de retorno à antiga ferramenta (WMS) caiu para 8%. Esses resultados indicam um progresso significativo na adoção do Radar e uma melhoria na satisfação dos usuários com a nova interface e funcionalidade.